During WWDC21 Apple presented a redesigned version of their browser – Safari 15. They have a very informative video presenting new features in Safari, such as colors for the tab bar, new css features and updated form controls. There're also Safari 15 Beta Release Notes which describe the new features.
As of today, I've tested only the tab bar so here is the summary of what I've learned so far.
Customizable colors in the tab bar
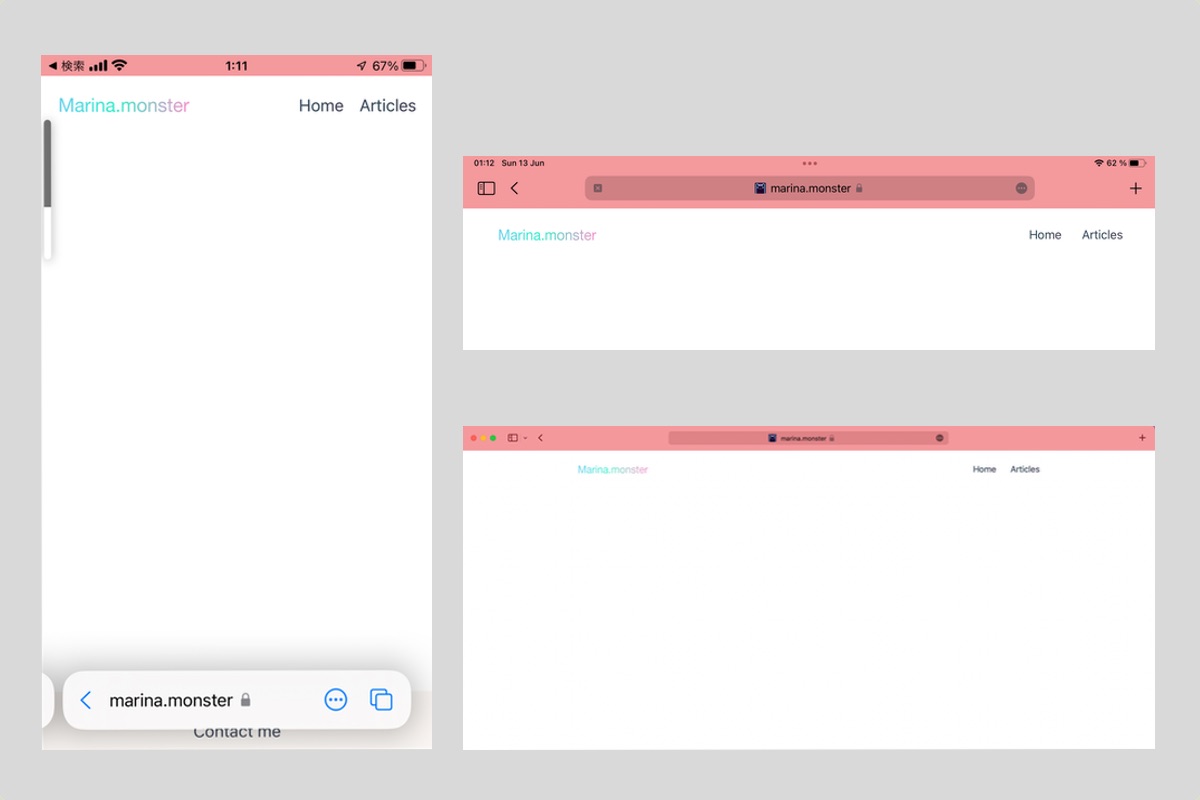
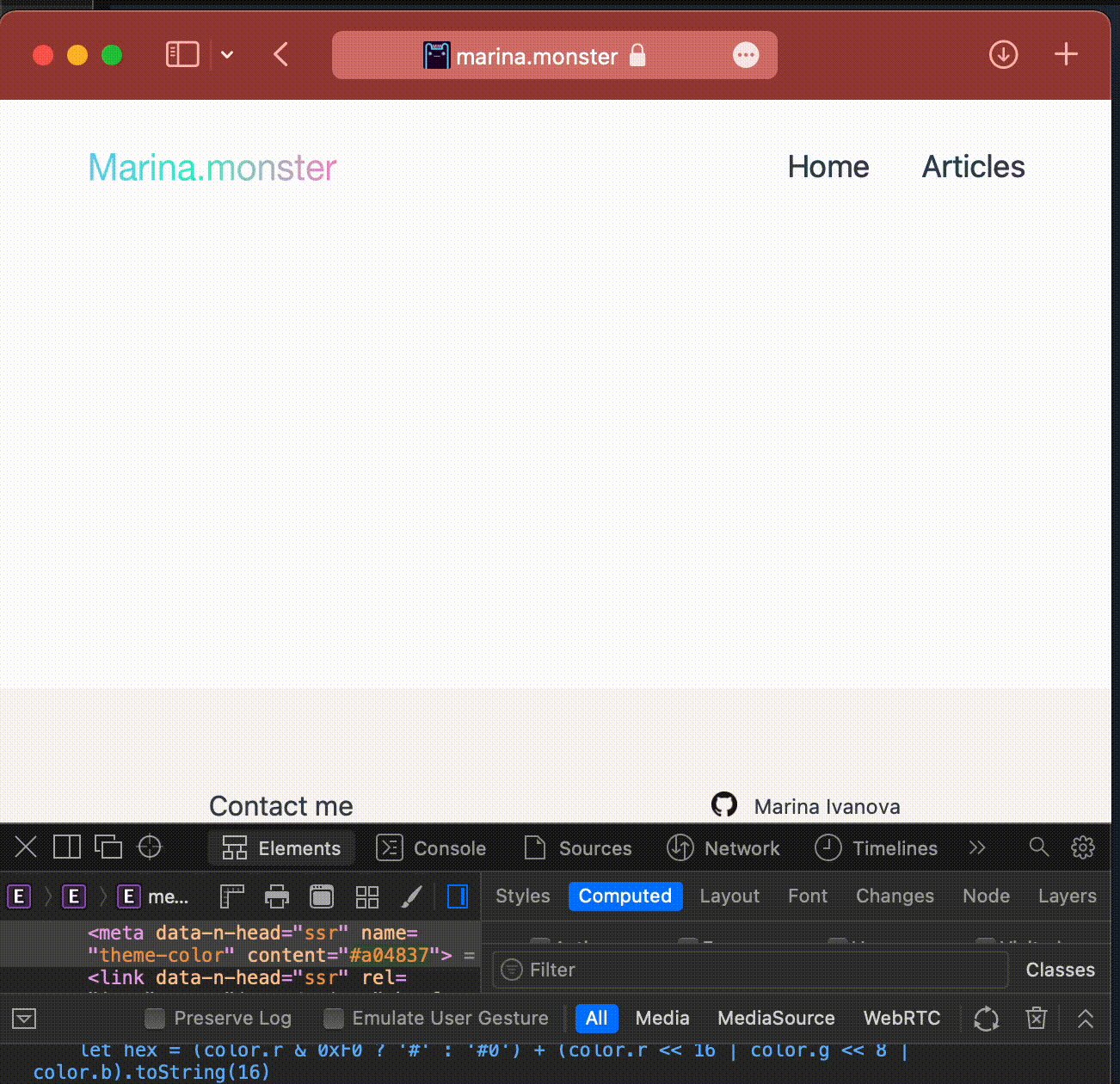
In Safari 15 it became possible to change color of the tab bar in HTML <meta> tag in the <head> of your file.
<head>
<meta name="theme-color" content="#F4999C" />
</head>

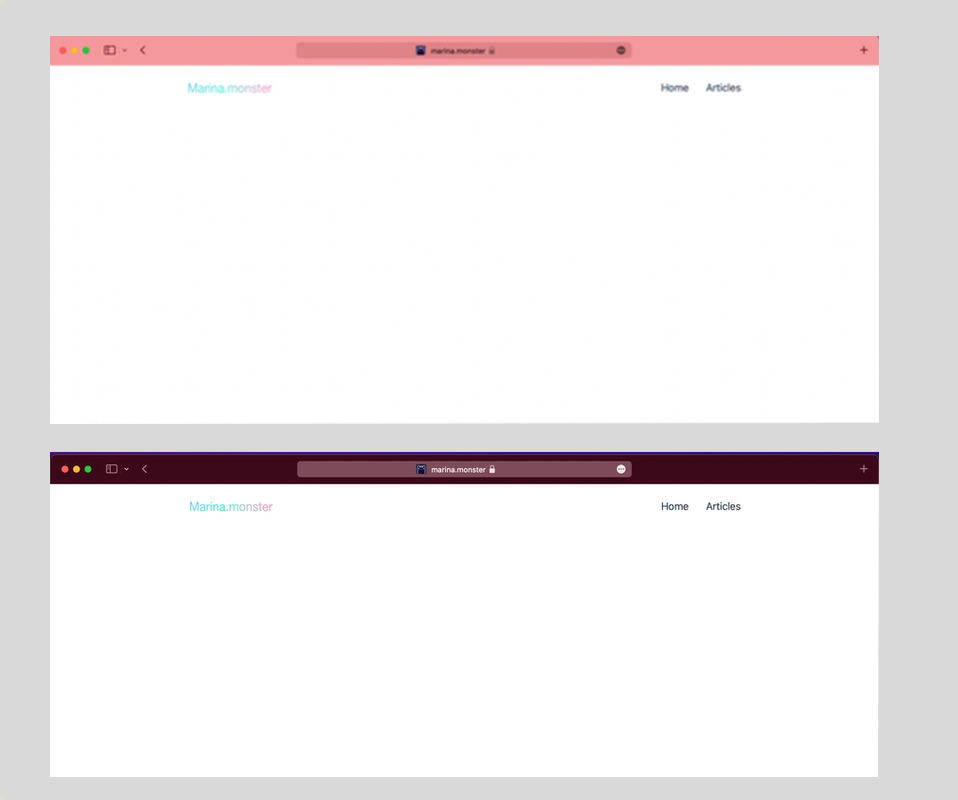
You can pick different colors for light and dark themes by adding media="(prefers-color-scheme: light)" for a light theme and media="(prefers-color-scheme: dark)" for a dark theme.
<head>
<meta
name="theme-color"
content="#F4999C"
media="(prefers-color-scheme: light)"
/>
<meta
name="theme-color"
content="#360D19"
media="(prefers-color-scheme: dark)"
/>
</head>

It is explained in the video that if the color for the dark mode is too light Safari will adjust the color to suit the theme better.
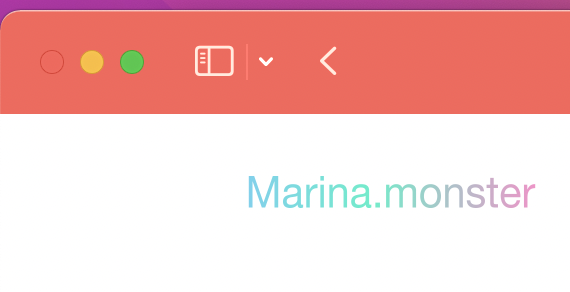
Additionally some colors won't apply if, for example, your color matches the color of the buttons in the upper left corner of the browser. In that case the tab bar color should change to white, but this is not yet happening in the first macOS beta even though on the screenshot below the color totaly matches the close button of the browser.

With that in mind you can do totally annoying things. For example, with some JavaScript you create a changing color effect for your tab bar.

By the way, users can disable the tab bar color feature in Settings/Advanced tab on macOS. In that case the color will be the same standard white in light mode and dark gray in dark mode for all websites.
